Hello 👋,
Today, I will be sharing my experience on how I built my portfolio website in less than a week and I'm also using this medium to participate in the Hashnode X Netlify Hackathon since it meets up the requirements.
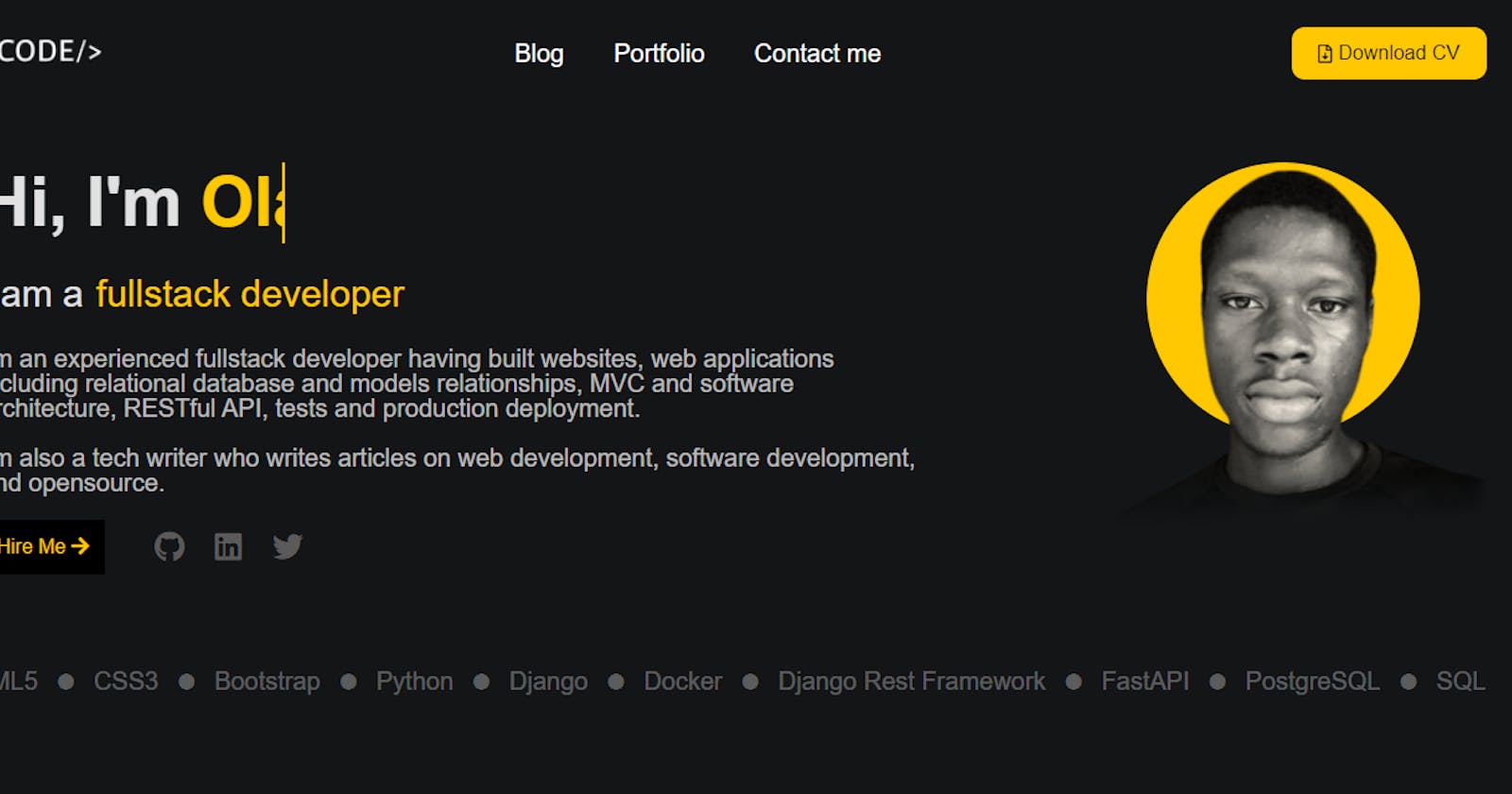
You can view My Portfolio here😎
This might not be a formal article but there are gems 💎 to pick up, so go ahead to give it a read😊
I've been wanting to build my portfolio since late last year but I decided to put on a hold due to a lot of active projects to be completed at that period in time and I wasn't really prepared.
In the month of December 2021, I started making plans on how I was going to have a personal portfolio in 2022 and I met with a product designer for a design.
Then, the whole process started with a User Interface and Experience design in the month of January 2022 and boom 💥 it was ready in the last week of the month.
The 👨💻development journey started on the first of this month(1st of February) with an HTML file 👍. I started roughly by using dummy text(Lorem Ipsum) and later refactored it in arrangement and contrast to the UI design while writing the stylings(CSS).
I'm used to building Visual interfaces from desktop view to mobile view but I tried something different this time that really didn't work out well 😅. After speaking with some of my friends who were frontend developers, most of them said building from mobile view to desktop view is the best and I tried it but it didn't really work out for me well though🙄. Well, it is okay to do things differently sometimes but don't forget that we all have various ways of how we get things done.
Yes, I built it in less than a week and to be precise it was within four to five (4-5) days, that was a bit fast right 🙀🤯?
Yes, it is but I spent a whole lot of hours per day building🔨. I actually invested a lot of hours because it was worth it 👌, I wanted to build it as fast as possible 🚀.
It was a little bit challenging, I wrote more of CSS(stylings, animations and transitions) and a little bit of Javascript, the wordings typewriter on the portfolio was actually created with CSS😉.
It was fun though as well as it wasn't easy at some point. In the process I was able to learn a whole lot, that's the joy 😀, increasing in knowledge and skillfulness. I was learning and building at the same time and pace that's the beauty 🤩.
For the sake of professionalism in my little understanding, I carefully constructed the contents(choice of words) used and I also decided to get a custom domain for the first time🥳.
Thanks for reading through this article and I hope you found it useful, you can connect with me on;
Bye 👋.